
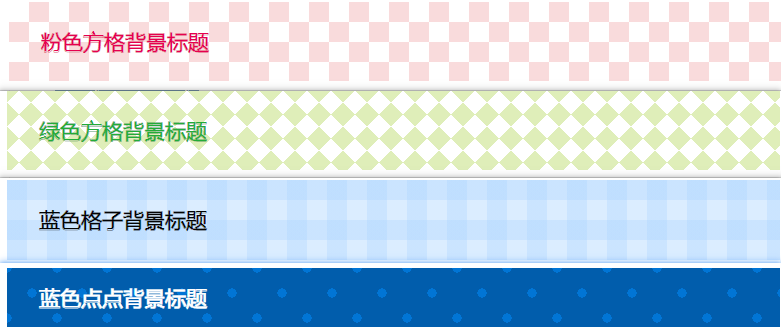
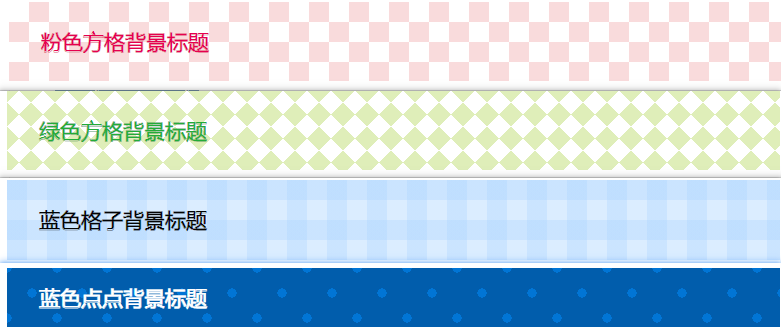
粉色方格背景标题
h2 {
padding: 1.65rem 2rem;
color: #e5004f;
background-color: transparent;
background-image: linear-gradient(45deg, #f9dbdc 25%, transparent 25%, transparent 75%, #f9dbdc 75%, #f9dbdc),
linear-gradient(45deg, #f9dbdc 25%, transparent 25%, transparent 75%, #f9dbdc 75%, #f9dbdc);
background-size: 40px 40px;
background-position: 0 0, 20px 20px;
}绿色方格背景标题
h2 {
padding: 1.65rem 2rem;
color: #22ac38;
background-color: transparent;
background-image: linear-gradient(45deg, #dfeeb9 25%, transparent 25%, transparent 75%, #dfeeb9 75%, #dfeeb9),
linear-gradient(-45deg, #dfeeb9 25%, transparent 25%, transparent 75%, #dfeeb9 75%, #dfeeb9);
background-size: 24px 24px;
}蓝色格子背景标题
h2 {
padding: 1.65rem 2rem;
background-color: rgba(165, 210, 255, .4);
background-image:
linear-gradient(90deg, rgba(165, 210, 255, .3) 50%, transparent 50%),
linear-gradient(rgba(165, 210, 255, .3) 50%, transparent 50%);
background-size: 40px 40px;
}蓝色点点背景标题
h2 {
padding: 1rem 2rem;
color: #fff;
background: #015dac;
background-image: radial-gradient(#0175d5 13%, transparent 13%), radial-gradient(#0175d5 13%, transparent 13%);
background-size: 50px 50px;
background-position: 0 0, 25px 25px;
}
CSS标题样式分享一(背景)
上传时间:2022-9-18
上传用户:love2wind
关闭